
📍 Storybook이란?
- Storybook은 컴포넌트 단위 UI 개발 환경을 지원하는 오픈 소스 도구로, 실제 웹 애플리케이션의 환경과 별개로 UI 컴포넌트를 독립적으로 개발하고 테스트할 수 있게 해줍니다.
- 컴포넌트의 문서화 도구로도 활용할 수 있습니다.
📍 Install Storybook
npx storybook@latest init

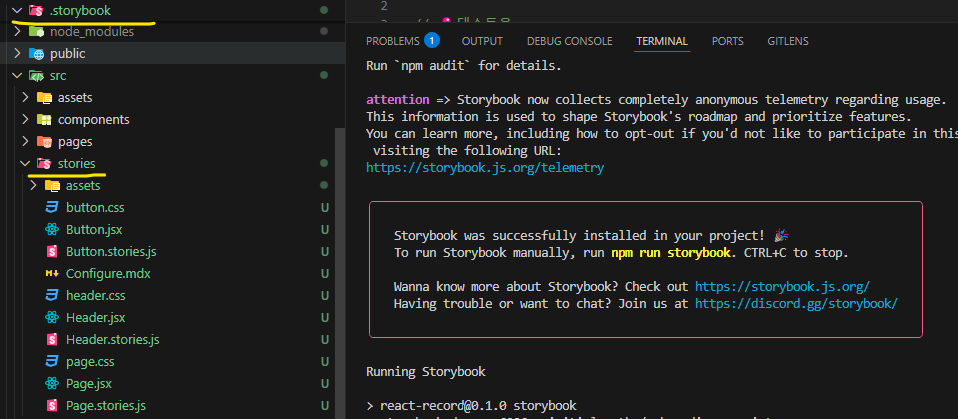
✅ 설치 완료!!
/.storybook
/src/stories
폴더와 파일이 생성되었네요 😁
📍 storybook 실행
npm run storybook

http://localhost:6006/ 확인 완료!
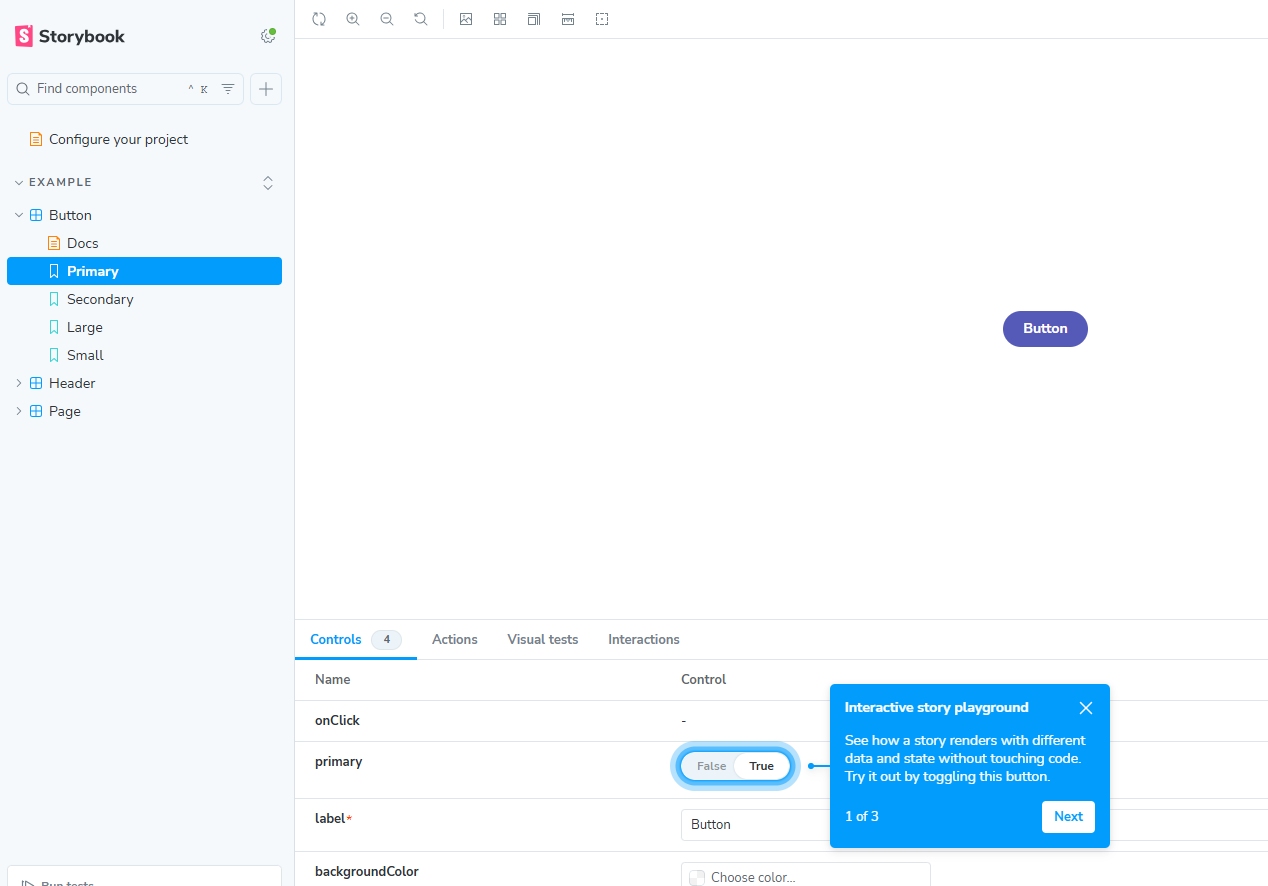
📍 살펴보기

✅ EXAMPLE > Button, Header, Page 컴포넌트에 대해 확인할 수 있어요!

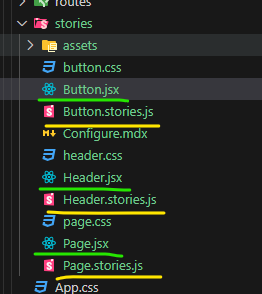
- 컴포넌트를 만든다.
- 컴포넌트.stories 로 파일을 생성하여 컴포넌트 story 연결
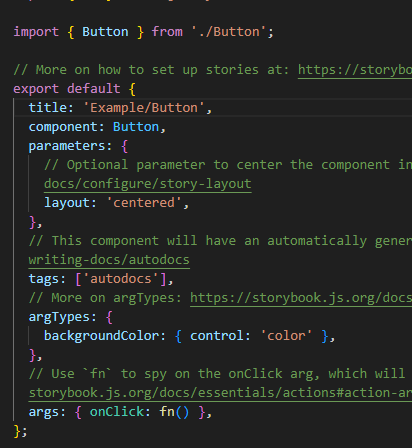
📖 Button.stories.js

✅
title: Storybook 사이드바에 표시되는 컴포넌트 그룹 이름 설정 (아코디언 메뉴)
component: React 컴포넌트를 지정
parameters: 정적이고 이름이 지정된 메타데이터의 집합으로 기능와 설정 정의
> layout: Storybook Canvas 중앙에 정렬.
tags: 자동 문서화 기능, 스토리북에서 Docs 생성
argTypes: 컴포넌트의 props(arg)에 대한 제어를 정의
args: 컴포넌트가 시작될 때 초기 상태나 기본값을 설정
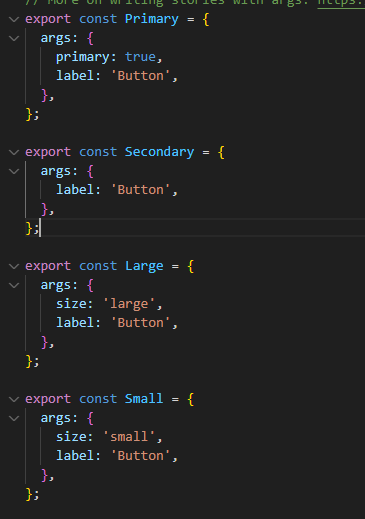
아래와 같이 args를 각 다르게 부여하여 초기 상태를 다르게 Story를 재사용 가능 👍


args: 위와 같이 args를 각 다르게 부여하여 초기 상태를 다르게 Story를 재사용하면
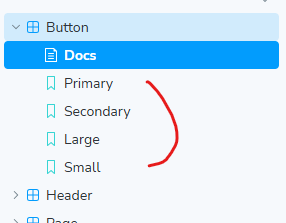
스토리 북에 Button 하위로 확인이 가능해요 👍
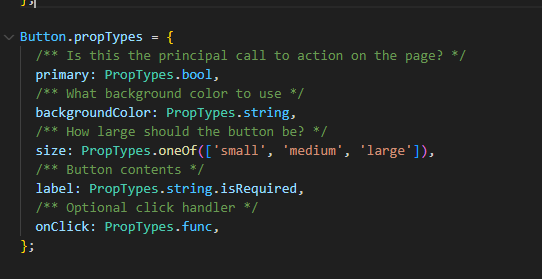
📖 Button.jsx

✅
컴포넌트의 props에 타입 검사를 하기도 하고 문서화에도 도움이 되는 컴포넌트 .propTypes
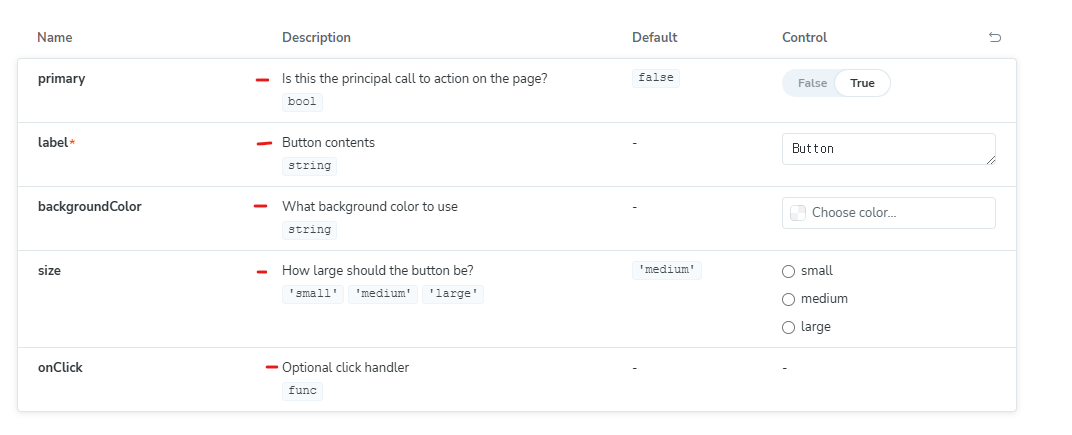
위에 작성 기준으로 스토리북 Button > Docs (tags:['autodocs'] 설정 상태)에서 아래와 같이 확인할 수 있어요 !

✅
주석 내용은 Description에 설명으로도 적혀 있어요.


✅
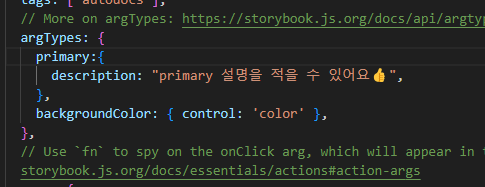
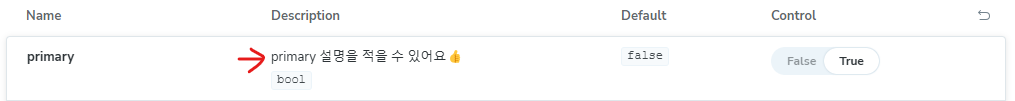
주석 내용은 그대로 두고 Button.stories.js > argTypes > primary > description 설정으로
기존의 주석 내용 변경도 가능해요 !


✅
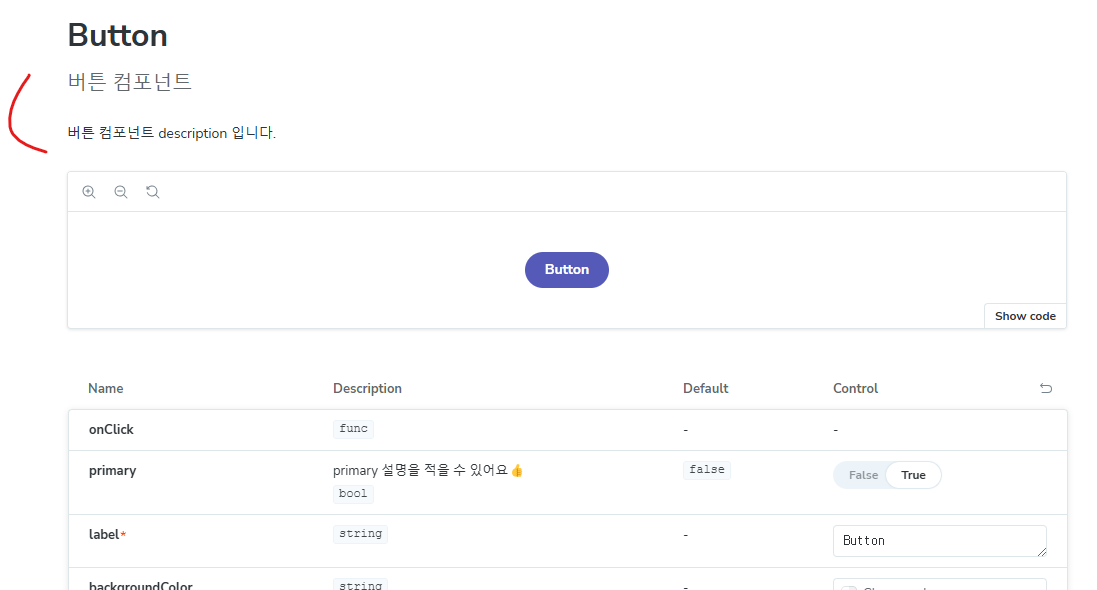
타이틀과 설명도 추가로 가능해요
여러가지 설정을 할 수 있으니 확인 후 사용하면 될 것 같아요.
📍 간단한 테스트용 Button 컴포넌트, 스토리 만들어보기

✅
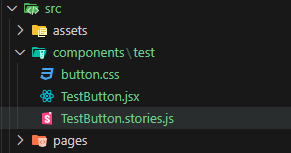
테스트용으로 한 폴더에 css 컴포넌트 stories 만들기
// TestButton.jsx
import './button.css';
export const TestButton = ({
label,
...props
}) => {
return (
<button
type="button"
{...props}
>
{label}
</button>
);
}// TestButton.stories
import { fn } from '@storybook/test';
import { TestButton } from './TestButton';
export default {
title: 'Component/TestButton',
component: TestButton,
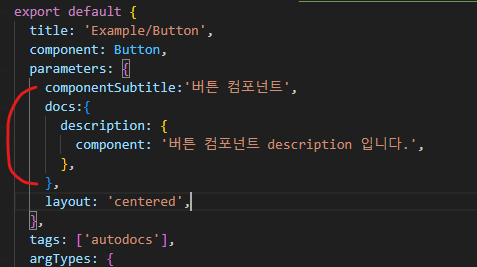
parameters: {
componentSubtitle:'TestButton 컴포넌트',
docs:{
description: {
component: 'TestButton 컴포넌트 description 입니다.',
},
},
layout: 'centered',
},
tags: ['autodocs'],
argTypes: {
label:{
description: "label 설명",
},
},
args: { onClick: fn() },
};
export const Primary = {
args: {
label: 'Button',
},
};
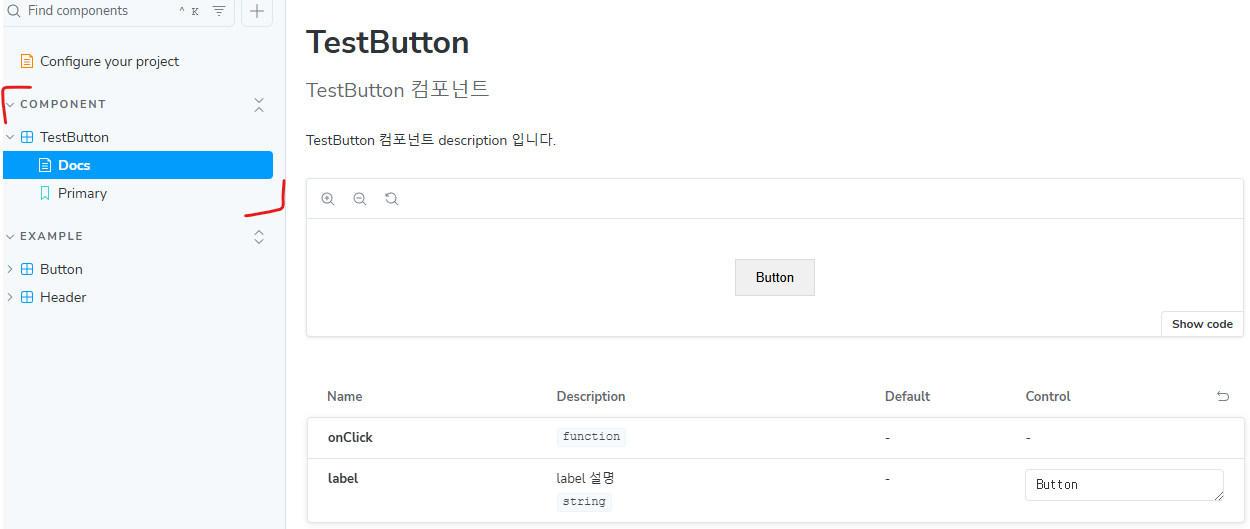
✅
Storybook에 TestButton 추가된 화면을 확인할 수 있어요. 👍

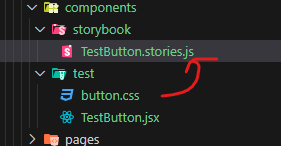
✅
TestButton.stories.js 파일은 반드시 해당 컴포넌트와 동일한 경로에 위치할 필요가 없고
프로젝트 구조에 맞게 원하는 디렉터리를 만들어 자유롭게 관리할 수 있어요. 😊
감사합니다. 😁
'✍️ 기록 > React' 카테고리의 다른 글
| [React forwardRef useImperativeHandle] 자식 컴포넌트 접근 (0) | 2025.03.11 |
|---|---|
| CRA 프로젝트 babel-preset-react-app 오류 해결 방법 🖥️ (0) | 2025.03.10 |
| React - scss / .module.scss 사용 (0) | 2025.02.26 |
| [React Storybook] chromatic 으로 배포하기, 배포 후 빈 화면 400 (Bad Request) 에러 해결 (0) | 2025.02.20 |
| [React Vue 시작과 NodeJS VSCode 설치] (0) | 2023.07.28 |



