📌 Firebase란?
파이어베이스(Firebase)는 2011년 파이어베이스(Firebase, Inc)사가 개발하고 2014년 구글에 인수된
웹/모바일 앱 개발의 여러 측면을 간소화해주는 Google의 플랫폼
🔗 Firebase
Firebase | Google's Mobile and Web App Development Platform
개발자가 사용자가 좋아할 만한 앱과 게임을 빌드하도록 지원하는 Google의 모바일 및 웹 앱 개발 플랫폼인 Firebase에 대해 알아보세요.
firebase.google.com
- 서버 구축 없이 바로 백엔드 기능 사용 가능
- 실시간 데이터 베이스 (Firestore Database)
- 인증 시스템 (Google, Email, GitHub 등)
- 클라우드 스토리지 (이미지, 파일 업로드 등)
- 푸쉬 알림, 분석, 호스팅 등 서비스 제공
📍 Firebase 프로젝트 만들기

✅ Firebase 프로젝트 생성


✅ 계속 버튼을 눌러 다음으로 진행하다보면 프로젝트만들기 버튼으로 마무리!


✅ 프로젝트 생성 완료!!
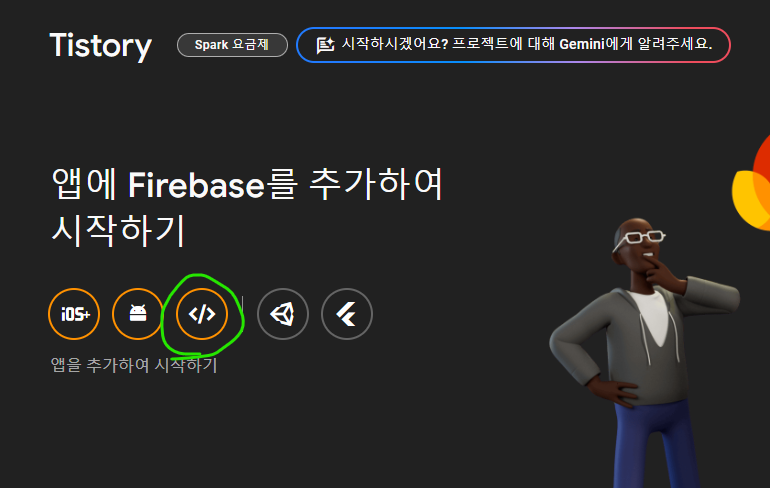
📍 Firebase 추가하여 시작하기

✅ IOS, Android, 웹과 Unity, Flutter 선택할 수 있고 저는 웹 </> 선택해서 진행!

✅ 앱 닉네임을 입력하고 앱 등록


✅ npm 또는 <script> 태그 중 선택해서 사용할 수 있어요
✅ 프로젝트 설정 > 일반 > 내 앱 > SDK 설정 및 구성에서 다시 확인할 수 있어요
📍 데이터베이스 만들기

✅ 빌드 > Firestore Database 선택

✅ 데이터가 저장될 서버 위치 -> asia-northeast3 (Seoul) 선택


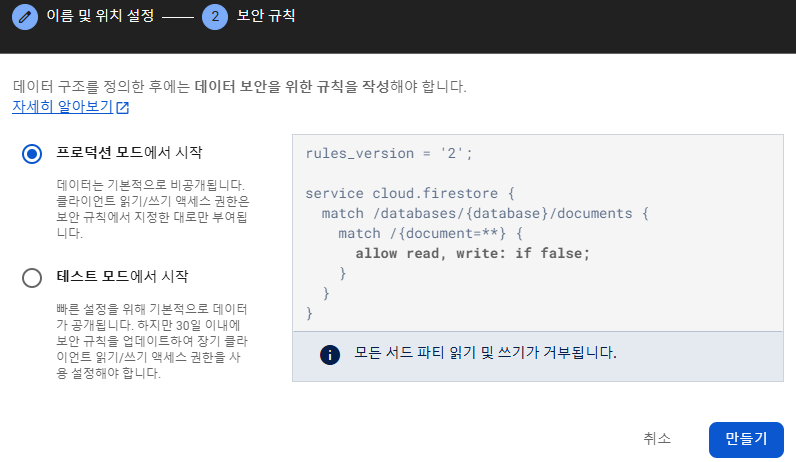
✅ 데이터베이스 보안 규칙을 설정 프로덕션 모드에서 시작하는 경우 초기에 모든 읽기 쓰기가 거부 되어 추가로 규칙 설정이 필요하고 데이터베이스 생성 후 수정할 수 있으니 테스트 모드로 시작!!

✅ 데이터 베이스 생성 이후 규칙에서 보안 규칙을 수정하여 강화할 수 있어요
📍 Firestore의 컬렉션과 문서란?
✅ 컬렉션(collections)- 문서들의 집합체, 그룹- 관련된 문서들을 그룹화하는 폴더와 유사한 개념- 문서만 포함할 수 있고 직접 데이터를 저장할 수 없습니다.- 삭제 시 모든 문서 하위 컬렉션, 문서 자동으로 삭제
✅문서 (Documents) - 실제 데이터를 저장하는 기본 단위- key-value 형식의 데이터 객체로 저장- 각 문서는 고유한 ID를 가지고 있습니다.- 문서 ID는 자동으로 생성 또는 직접 지정할 수 있습니다.
database
└── collections (컬렉션)
└── documents (문서)
└── subcollections (하위 컬렉션)
└── documents (문서)
└── ...✅ 컬렉션 > 문서 > 하위 컬렉션 > 문서 구조 반복 가능


database
└── tistory (컬렉션)
└── test (문서) : test 객체 포함
└── blog (하위 컬렉션)
└── 자동ID 생성 (문서)
✅ Firestore Database에서 직접 컬렉션 문서를 생성할 수 있고 프로젝트 내에서도 firestore에 요청을 보내 컬렉션, 문서를 추가, 삭제, 수정하는 작업이 가능합니다!
📍 연동 및 테스트
📗 CDN
<script type="module">
import { initializeApp } from "https://www.gstatic.com/firebasejs/11.8.0/firebase-app.js";
import { getFirestore, collection, getDocs } from "https://www.gstatic.com/firebasejs/11.8.0/firebase-firestore.js";
// ⭐ 개인 config key
const firebaseConfig = {
apiKey: apiKey,
authDomain: authDomain,
projectId: projectId,
storageBucket: storageBucket,
messagingSenderId: messagingSenderId,
appId: appId,
measurementId: measurementId
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
// Firestore 초기화
const db = getFirestore(app);
async function fetchData() {
try {
// ✅ tistory : 컬렉션 이름
// getDocs : 컬렉션 문서 가져오기
const querySnapshot = await getDocs(collection(db, "tistory"));
console.log(querySnapshot);
// 문서가 없는 경우 예외 처리
if (querySnapshot.empty) {
console.log("문서가 없습니다.");
return;
}
// 각 문서 ID와 데이터 조회
querySnapshot.forEach((doc) => {
const data = doc.data();
console.log('문서 ID : ', doc.id);
Object.keys(data).forEach((key) => {
console.log(`${key} : `, data[key]);
});
});
} catch (error) {
console.error("❌ 에러", error);
}
}
fetchData();
</script>

✅ getDocs()
- 컬렉션의 모든 문서를 한 번에 가져오는 비동기 함수
- 반환값은 문서들의 리스트 정보를 가지고 있고 문서에 접근 가능
⚠️ getDocs()로 문서를 조회하는 경우 문서 수에 따라 요청 비용이 발생
- 1개 -> 1회 읽기 비용, 10개 -> 10회 읽기 비용
- 컬렉션 이름, 문서 ID가 정해져 있다면 getDoc()를 통해 해당 문서만 요청 가능
- 문서 여러개를 가져오는 경우 query, limit(가져오고 싶은 문서 수) 사용
✅ .empty
- 해당 컬렉션에 문서가 하나도 없는 경우 true를 반환
- 빈 배열 또는 undefined로 생기는 오류 방지
※ 컬렉션의 이름 또는 컬렉션이 없는 경우에도 .empty -> true 반환
- 컬렉션과 문서 체크
✅ 정상적으로 확인 완료!
📗 <script type="module"> 사용하지 않는 경우
- import -> script src
- initializeApp, getFirestore -> firebase.firestore()
<script src="https://www.gstatic.com/firebasejs/8.10.1/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.10.1/firebase-firestore.js"></script>
<script>
// ⭐ 개인 config key
const firebaseConfig = {
apiKey: apiKey,
authDomain: authDomain,
projectId: projectId,
storageBucket: storageBucket,
messagingSenderId: messagingSenderId,
appId: appId,
measurementId: measurementId
};
// Firebase 초기화
firebase.initializeApp(firebaseConfig);
const db = firebase.firestore();
async function fetchData() {
try {
const querySnapshot = await db.collection("tistory").get();
if (querySnapshot.empty) {
console.log("문서가 없습니다.");
return;
}
querySnapshot.forEach((doc) => {
const data = doc.data();
console.log('문서 ID : ',doc.id)
Object.keys(data).forEach((key) => {
console.log(`${key} : `, data[key]);
});
});
} catch (e) {
console.error("❌ 에러", error);
}
}
fetchData();
</script>
✍️ 기록
감사합니다. 😁
