📌 input 자동완성 배경 컬러 강제 지정

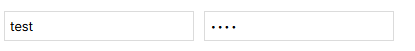
✅ 브라우저에서 input 사용 시 text, email, password 등에 자동완성을 적용하면 배경색이 푸른색으로 강제 적용 되는 문제!

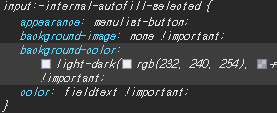
- 브라우저 내부적으로 input:-webkit-autofill 스타일이 강제로 적용
반응형
📍 해결 방법
// CSS
input:autofill,
input:autofill:active {
-webkit-text-fill-color: #000;
-webkit-box-shadow: 0 0 0px 1000px #fff inset;
box-shadow: 0 0 0px 1000px #fff inset;
border:1px solid #dbdbdb;
transition: none;
}✔️ box-shadow: input 내부에 아주 큰 흰색 그림자를 만들어 배경색을 덮어 설정한 색으로 보이게
✔️ -webkit-text-fill-color: 자동완성 상태에서도 설정한 색으로 적용
✔️ border: 두께, 색상을 원하는 스타일로 재지정 필요
✔️ transition: none 사용X or 작업 방향에 맞게 입력

※ dark/light 테마 적용 시 #000,#fff 수정
🔗 참고
✍️ 기록
감사합니다. 😁
반응형
'✍️ 기록 > HTML CSS' 카테고리의 다른 글
| 웹 접근성 (0) | 2019.07.30 |
|---|---|
| 웹표준 (0) | 2019.07.24 |
| CSS (0) | 2019.07.17 |
| HTML (0) | 2019.07.17 |
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.



